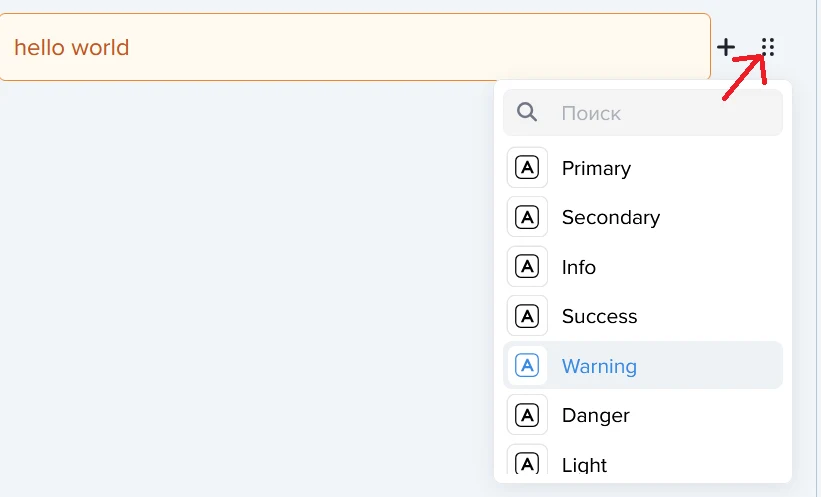
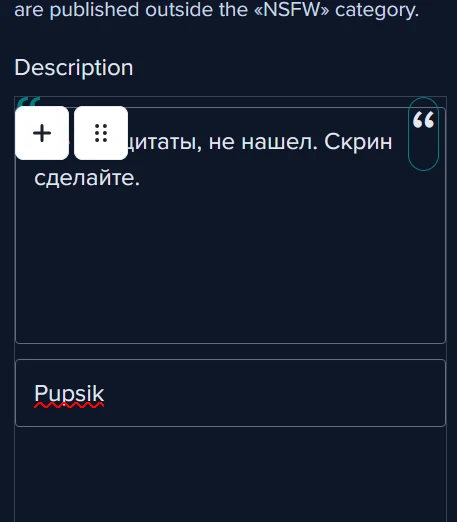
Добавил еще. «Оповещение» и «Таблица». Прошу заметить что в оповещениях есть отделные функции(разные цвета)
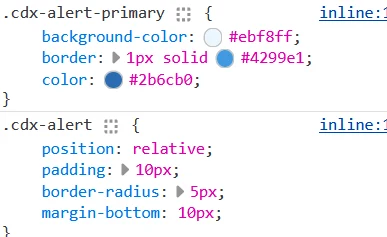
Стилей не будет. Вам надо поместить их в свой шаблон взяв за основу то что в редакторе, пример:
И т.д каждый заданый цвет «оповещения». Позаимствоватв цвета с самого едитора.
Так как я не знаю какой «Префикс у каждого в админке задан». У меня это «ins». Также и со стильями «Таблицей». Может кто внедрит стили чтоб были у всех «Вне зависимости от префикса».
=====
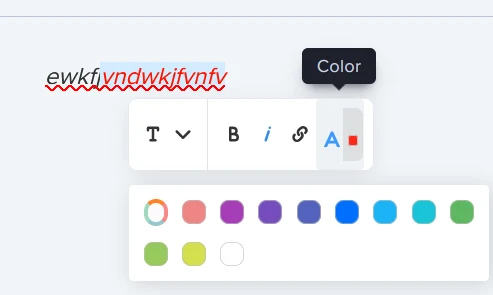
Также можно было и цвет менять и многое, но парсеров нет.