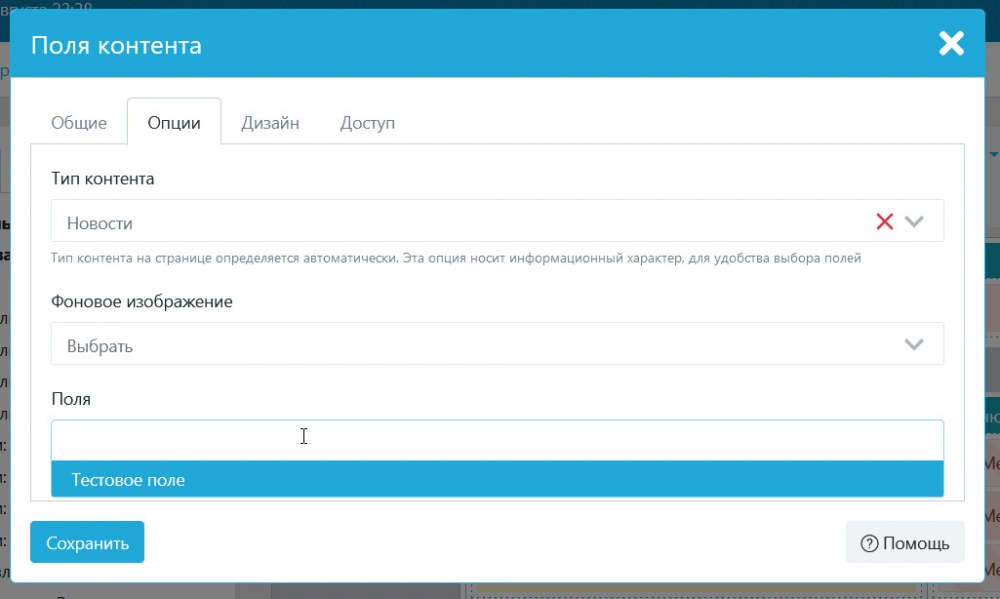
Кто-то знает как работает этот виджет?
При установке видит только типы контента, на этом функционал заканчивается — поле «Фоновое изображение» не дает выбрать изображение, А поле «Поле», похоже, снабжено поиском, но не работает.
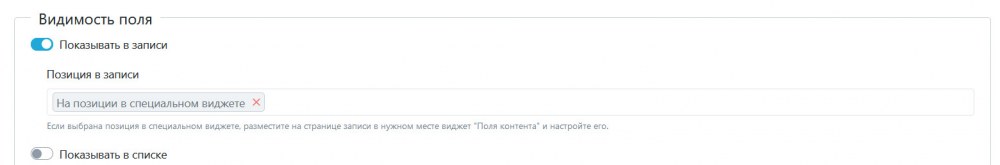
Вообще, цель — вывести свойства в боковую панель, чтобы столбиком шли. Виджет PHP не прокатил.
Версия 2.14.2, в документации пусто.