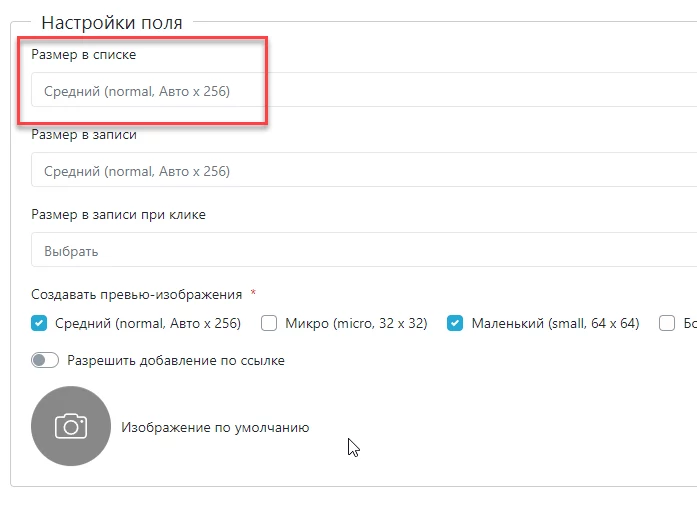
Вариант второй: можно подготовить картинки с одинаковым соотношения сторон, 3/4, 6/9 итд, потом их заливать, также можно Компоненты- Загрузка изображений, создать свой пресест нужного размера и поставить галочку — обрезать строго по размеру… По первому варианту блоку а — ограничить по высоте, допустим height: 180px; Конкретно по стилям отпишусь минут через пять.
Добавлено спустя 14 минут
Если шаблон виджета — Большая плитка (list_tiles_big), добавляем класс CSS для контейнера, допустим vasia, для тренировок создаём файл — my.css и в него добавляем
.vasia .content_list .ft_image a {
height: 180px;
}