Где редактируется HEDER в шаблоне Modern не в админке, а в файловой структуре, который встроен в INSTANTSMS2, так вот мы header откуда вызываем? путь дайте я ищу уже три дня если это открытый исходный код то помогите… я девочка
Девочка, простите, но, честно говоря, нихрена не понятно, что вам надо. Но может это то, о чем я подумал. Шапка и вся остальная структура в шаблоне модерн формируется в админке в разделе Страницы и виджеты. Но вы можете также в файле main.tpl.php сверстать свою шапку, как и всю остальную сетку. У модерна она динамическая, можно добавлять или удалять куски шаблона без правки файлов.
Всем привет! Сразу скажу по верстке я еще junior, остановился на этом шаблоне Modern на данный момент стоит самая последняя версия инстанта 2.14.2, а точнее хотелось бы разобраться как переписывать стили под себя, на сколько я понял для этого создана папка SCSS и там через процессор sass это делать? какой именно посоветуете а то я только офлайн через Panda работал и то по простой верстке.
Или лучше дочернюю тему модерна создавать и по ней продвигаться нежели вносить правки в действующую.
Или лучше дочернюю тему модерна создавать и по ней продвигаться нежели вносить правки в действующую.
Если кроме стилей планируются правки в файлах шаблона, то лучше создать дочерний шаблон. Если только стили, то создайте файл /мои стили.css в папке css и подключите его в файле main.tpl.php стр.10 примерно.
на сколько я понял для этого создана папка SCSS и там через процессор sass это делать? какой именно посоветуете а то я только офлайн через Panda работал и то по простой верстке.
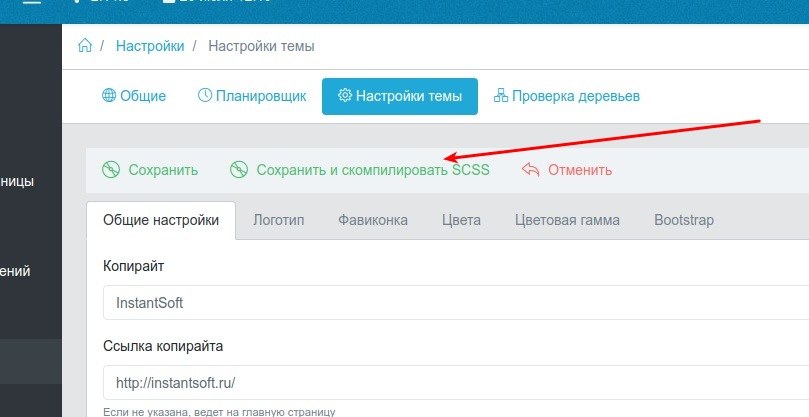
Никакой. В CMS встроен компилятор SCSS. Достаточно просто зайти в настройки шаблона в админке и нажать соответствующую кнопку.
Или лучше дочернюю тему модерна создавать и по ней продвигаться нежели вносить правки в действующую.
Лучше. Есть даже мануал на эту тему. Или вносить правки в /templates/modern/scss/theme/_custom.scss, перекомпилируя после изменения файла.
А может кто ни будь показать, как смогли шаблон modern изменить до неузнаваемости, любопытно увидеть другие работы на этом шаблоне)
Может кто-нибудь знает как в мобильной версии modern добавить стрелки «влево», «вправо» для Наборов типов контента и для вкладок в профиле пользователей ?
А может кто ни будь показать, как смогли шаблон modern изменить до неузнаваемости
instantcms.ru/addons/touch.html, speed тест . instantcms.ru/addons/profiles-cards.html выдает 80 \ 100, не все плюшки и доп функционал одинаково полезны ...
Может кто-нибудь знает как в мобильной версии modern добавить стрелки «влево», «вправо» для Наборов типов контента и для вкладок в профиле пользователей ? ..
Скорей всего, во всех наборах (не только в типах контента): эту строку привести к виду:
В профиле: эту строку привести к виду:
А может кто ни будь показать, как смогли шаблон modern изменить до неузнаваемости, любопытно увидеть другие работы на этом шаблоне)
Сайт не мой. Автор не против. Думаю, что тут ссылки такие полезны. Чтобы показать, что собственно можно сделать, что угодно. Поработать да, надо. По мне, вариант отличный просто. 🤩
kehub.ru
Зачёт!
kehub.ru
Просто! Круто! И ни чего лишнего!
Наконец то немного стал разбираться в нем
Вот только не пойму логику
Ширина для разрешений больше или равно 576px и надо ставить 100%
Может все таки не больше, а меньше ?
Подскажите — целых 2 часа разбирался с этим
Ширина для разрешений больше или равно 576px и надо ставить 100%
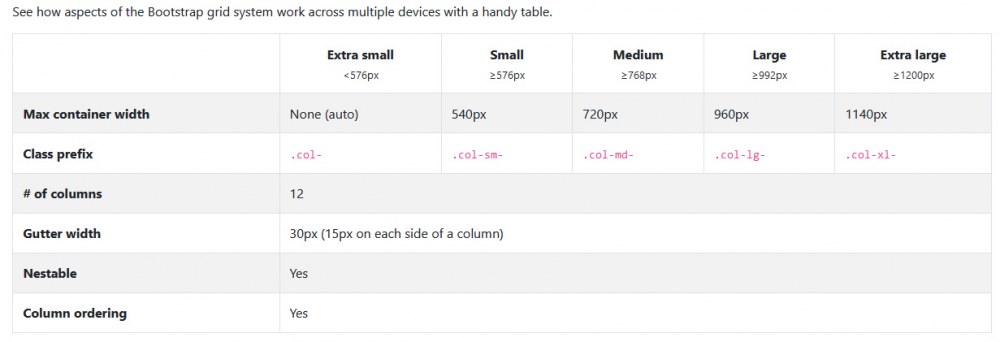
Взято отсюда getbootstrap.com/docs/4.6/layout/overview/ Там есть таблица контейнеров yadi.sk/d/9T9NTk0dimU0KA
Фраза ≥576px означает, что на дисплеях ПК, телефонах и планшетах при разрешении < или = 575px размер блока контейнера с классом .container будет на всю ширину. Если экран шире ≥576px но меньше 768px то размер блока контейнера с классом .container будет ограничен шириной 540px. При экране от 768px до 992px ширина будет у этого же блока будет уже 720px. И так далее по таблице.
Вот в настройках и указаны опции ширины контейнера 100% < 576px, что означает ширину блока в 100% при размере экрана (окна браузера) менее 576 px и не важно мобилка это или ПК или планшет.
То есть когда больше написано — на самом деле это как бы меньше? получается
Когда меньше 576px то ширина блока 100%
Мда загадки)))